Before going through this post I would recommend that you must see,
MATLAB GUI basics post so that
you can have some idea about the GUI & related options in MATLAB.
Making a Versatile Calculator Using MATLAB GUI Programming
Step 1: Go to MATLAB's command window, & enter the command
>>guide
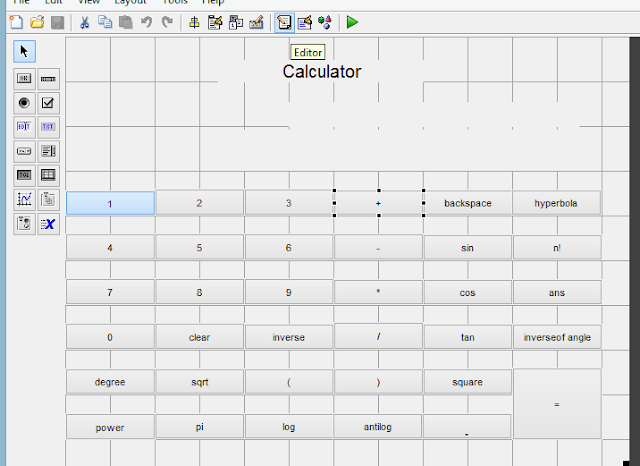
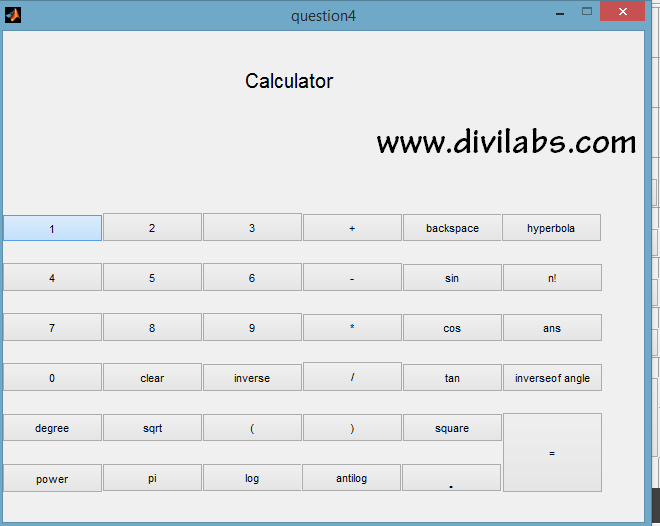
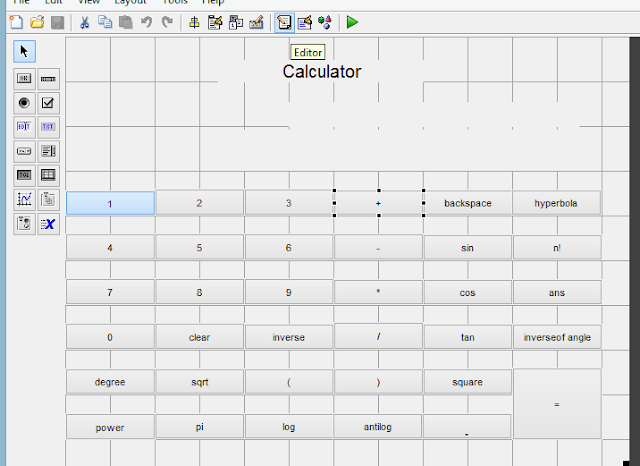
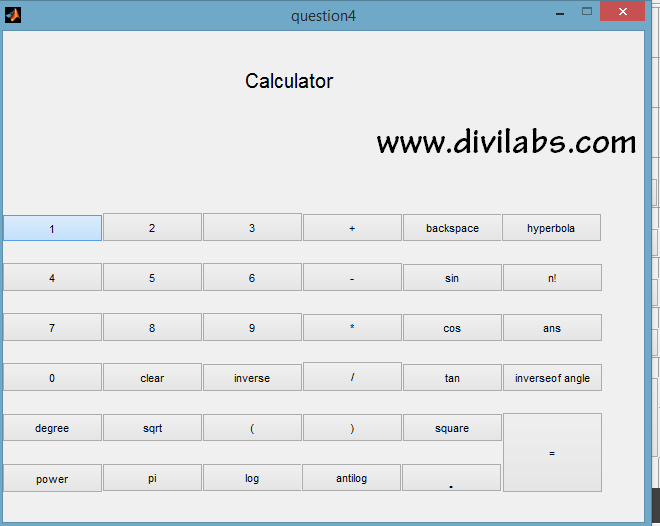
Step2 : Make your GUI platform. Think how your calculator will
looks like & add buttons, text box etc. In my calculator I have taken 35 push buttons for different calculator related functions.
I take 3 static text box in which one is used for displaying the title of my calculator as
“Calculator”. One will show input given by push buttons and last one will be used
for showing the results.
 |
| Displaying the use of Text Boxes & Buttons in MATLAB GUI |
In the property inspector you can change the
string name ( which reflects the name of push button ) and tag ( which reflects
the name of call back of your push button.
 |
| Property Inspector: MATLAB GUI Calculator |
 |
| More options inside Property Inspector: GUI calculator Using MATLAB |
So for the '+' push button I changed the string by '+' so at the
push button it shows +. And in tag I change with pushbuttonplus so in
programming its call back function name is pushbuttonplus. You can give these
names as according to your choices.
So the same process I did, with all push buttons. I named all push button
tag as per their function which you see in the programming part. Also you can
change the colour, font size, size of push button etc things as according to
your choice.
Step 3: Once you done all these things you can save this and
open the Editor section.
 |
| Open the Editor: MATLAB GUI Programming |
Step 4: now you have to program each and every button
functions as according to your requirement.
In programming there are some functions which is used many
times like.
1 #
Set : this is used to set any block when this
particular push button calls .
Like:
Pushbutton1……….
set (handles.text1,’string’,’vijaysharma’);
means whenever pushbutton1 will be called it
set text 1 as vijaysharma.
2 #
Get: this is used to take data from any block
New=get( handles.text1.’string’);
means it will take data from text1 and store
in New.
# #
strcat(new,old);
means it add ‘new’ string and ‘old’ string
together.
# #
eval is used to calculate the value of
expression given in string.
eval(‘1+2+3*2’);
>> 9
You can read more about these functions in MATLAB.
Step5: The programming part: You need to do something like this to get your calculator work!
function varargout = question4(varargin)
gui_Singleton = 1;
gui_State = struct('gui_Name', mfilename, ...
'gui_Singleton', gui_Singleton, ...
'gui_OpeningFcn',
@question4_OpeningFcn, ...
'gui_OutputFcn', @question4_OutputFcn, ...
'gui_LayoutFcn', [] , ...
'gui_Callback', []);
if nargin && ischar(varargin{1})
gui_State.gui_Callback =
str2func(varargin{1});
end
if nargout
[varargout{1:nargout}] =
gui_mainfcn(gui_State, varargin{:});
else
gui_mainfcn(gui_State,
varargin{:});
end
function question4_OpeningFcn(hObject, eventdata, handles, varargin)
handles.output = hObject;
% Update handles structure
guidata(hObject, handles);
% --- Outputs from this function are returned to the command
line.
function varargout = question4_OutputFcn(hObject, eventdata, handles)
varargout{1} = handles.output;
% --- Executes on button press in pushbutton2.
function pushbutton2_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('2');
new1=strcat(old,new);
% add two different strings
set(handles.text1,'string',new1);
% --- Executes on button press in pushbutton3.
function pushbutton3_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('3');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbutton4.
function pushbutton4_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('4');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbutton5.
function pushbutton5_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('5');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbutton6.
function pushbutton6_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('6');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbutton7.
function pushbutton7_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('7');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbutton8.
function pushbutton8_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('8');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbutton9.
function pushbutton9_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('9');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbutton10.
function pushbutton10_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('0');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttonclear.
function pushbuttonclear_Callback(hObject, eventdata, handles)
set(handles.text1,'string', '');
% used for clear the static box with null vector
% --- Executes on button press in pushbutton1.
function pushbutton1_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('1');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttonminus.
function pushbuttonminus_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('-');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttonequal.
function pushbuttonequal_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=eval(old); %
calculate value expression passed in a string
set(handles.text3,'string',new);
set(handles.text1,'string', '');
% --- Executes on button press in pushbuttonplus.
function pushbuttonplus_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('+');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttonmultiply.
function pushbuttonmultiply_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('*');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttondivide.
function pushbuttondivide_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('/');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttondegree.
function pushbuttondegree_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new= char();
for i= 1: (length (old))-1
% combination of both back space and add string so that we
can delate bracket of sin and add hyperbola
new(i)=old(i);
end
new1=('d(');
new2=strcat(new,new1);
set(handles.text1,'string',new2);
% --- Executes on button press in pushbuttonsin.
function pushbuttonsin_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('sin(');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttoncos.
function pushbuttoncos_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('cos(');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttontan.
function pushbuttontan_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('tan(');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttonleftbracket.
function pushbuttonleftbracket_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=(')');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttonrightbracket.
function pushbuttonrightbracket_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('(');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttonsqurt.
function pushbuttonsqurt_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('sqrt('); % used for
square root of any number
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttonbackspace.
function pushbuttonbackspace_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new= char();
for i= 1: (length (old))-1
% delate last charcter from a string
new(i)=old(i);
end
set(handles.text1,'string',new);
% --- Executes on button press in pushbuttonsquare.
function pushbuttonsquare_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('^2'); % power of
2
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttonpower.
function pushbuttonpower_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('^'); % power
symbol of any number
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttonpi.
function pushbuttonpi_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('pi');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttonlog.
function pushbuttonlog_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('log('); % used for
taking log of any number
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttonantilog.
function pushbuttonantilog_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('exp('); % taking
antilog of any number
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttondot.
function pushbuttondot_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('.');
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttonhyperbola.
function pushbuttonhyperbola_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new= char();
for i= 1: (length (old))-1
% combination of both back space and add string so that we
can delate bracket of sin and add hyperbola
new(i)=old(i);
end
new1=('h(');
new2=strcat(new,new1);
set(handles.text1,'string',new2);
% --- Executes on button press in pushbuttoninverse.
function pushbuttoninverse_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('inv('); % used for
inverse of any number
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttonfactorail.
function pushbuttonfactorail_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('factorial('); % used for
factroial of any number
new1=strcat(old,new);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttonans.
function pushbuttonans_Callback(hObject, eventdata, handles)
old=get(handles.text3,'string'); % taking result from output box
and put on input box
new=get(handles.text1,'string');
new1=strcat(new,old);
set(handles.text1,'string',new1);
% --- Executes on button press in pushbuttoninversetran.
function pushbuttoninversetran_Callback(hObject, eventdata, handles)
old=get(handles.text1,'string');
new=('a');
new1=strcat(new,old);
set(handles.text1,'string',new1);
Step 6: Now execute it.
 |
| MATLAB GUI Calculator |
After that you can make your .exe file of this program by the help
of command ‘deploytool’. Just type this command on command window and add the file of
program and build it.
You can add extra function add according to your requirement.
If you have any suggestion or fault in this let me know, in the comment section or just drop a mail.
The newest member at Digital iVision Labs! Specializing in MATLAB, Arduino, & other Electronics stuffs! Just started M.Tech. From IIIT Delhi, looking for excellent PhD Opportunities with prominent researchers. Drop a mail: vijay1475[at]iiitd.ac.in or Follow him at....











0 comments: